今回はFigmaのみで完結する斜めストライプ背景の作り方を解説します。
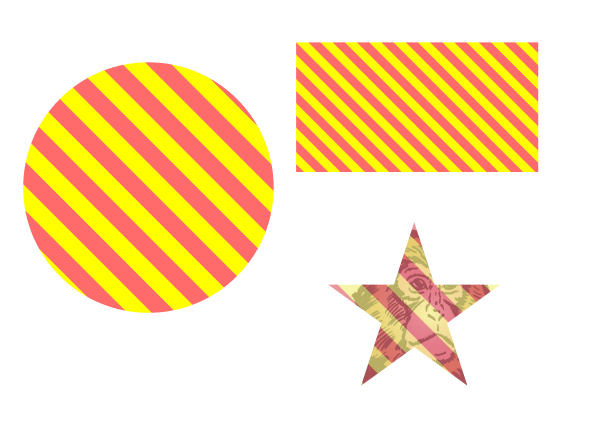
完成品はこんな感じ。

背景として画像のリピートを使うので、どんな図形の背景にも使えます。
線の太さも後から調整可能です。
やり方も難しくないので解説します。
ざっくり手順の説明
まずざっくりとした手順の説明をします。
これで分かる人は進めちゃってOKです。
下の方でしっかりと手順の説明もしているので、分からない人はそちらを参照してください。
手順としては、「ストライプ柄の正方形を作る」→「画像としてエクスポート」→「その画像を図形の背景としてアップロード」→「背景画像の設定を≪タイル≫に変更」になります。

詳細について解説していきます。
背景のもとになる画像を作る
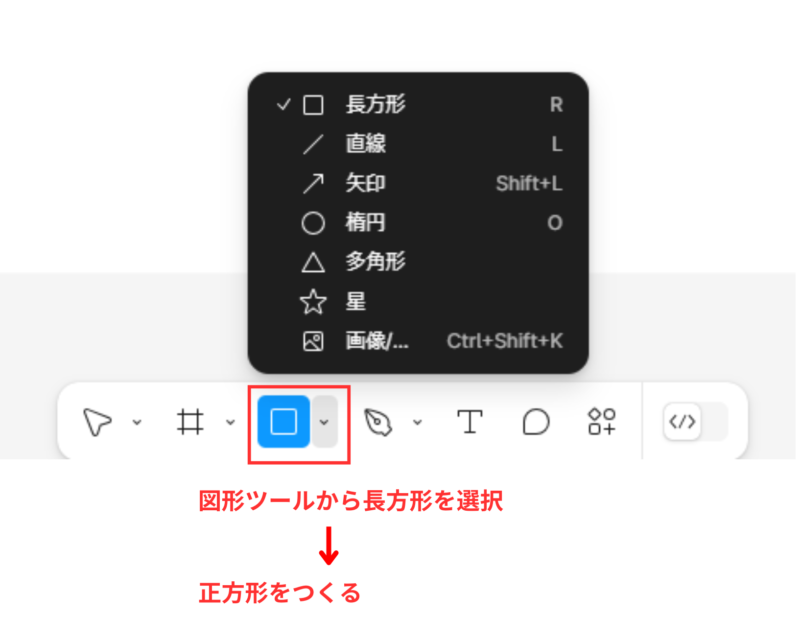
まず、Figmaで正方形を作ってください。
「図形作成ツール」→「四角形」を選択し、Shiftを押しながら図形を作ると正方形が作れます。

大きさはなんでもよいですが、一旦500 × 500pxとしています。
縦横比が1:1の正方形になっていることを確認してください。

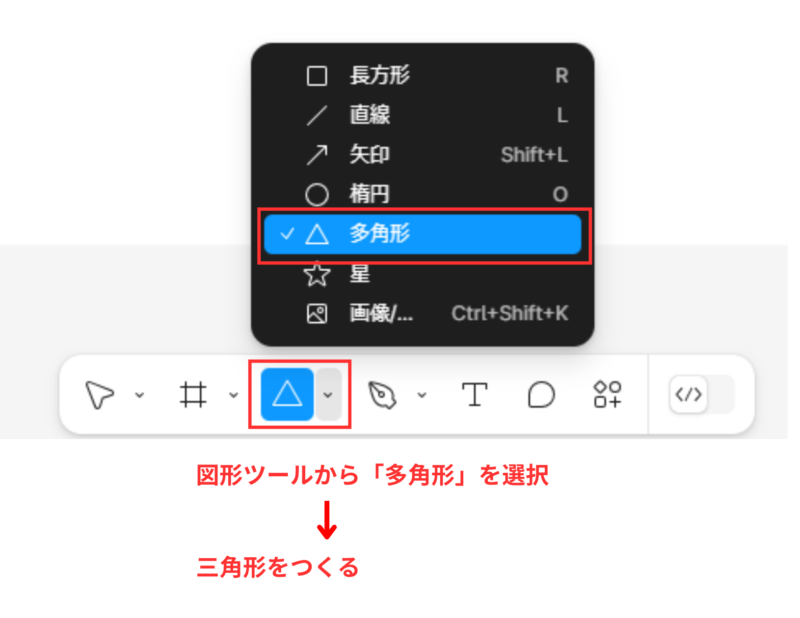
そうしたら、次は三角形を追加します。
先ほどと同じく「図形作成ツール」→「多角形」を選択し、四角形の上に三角形を作ります。

そうしたら、三角形に今回のストライプ柄で使いたい1色目の色を付けておいてください。
今回は赤色を付けました。

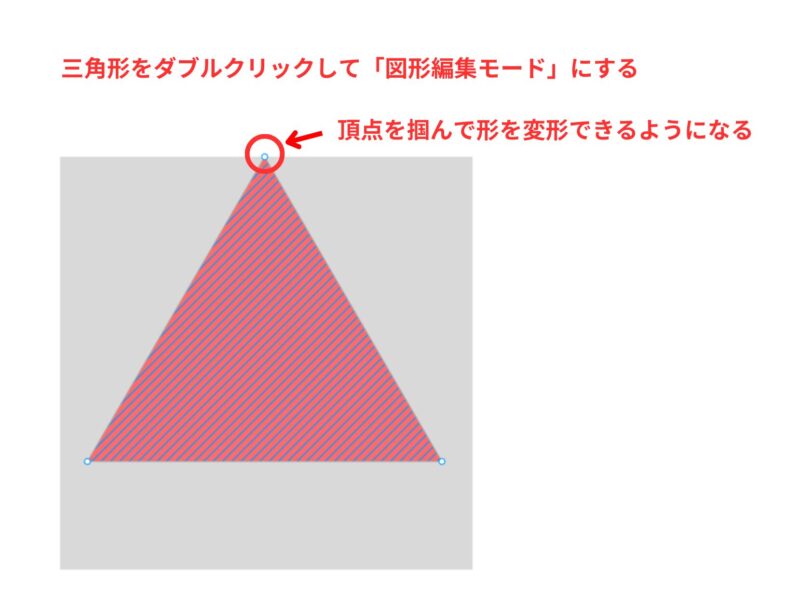
そうしたら、三角形をダブルクリックして、図形の編集モードにします。
図形の頂点にマウスカーソルを合わせると、頂点に○のマークが付きます。その状態で掴んで移動させると形をかえることができます。

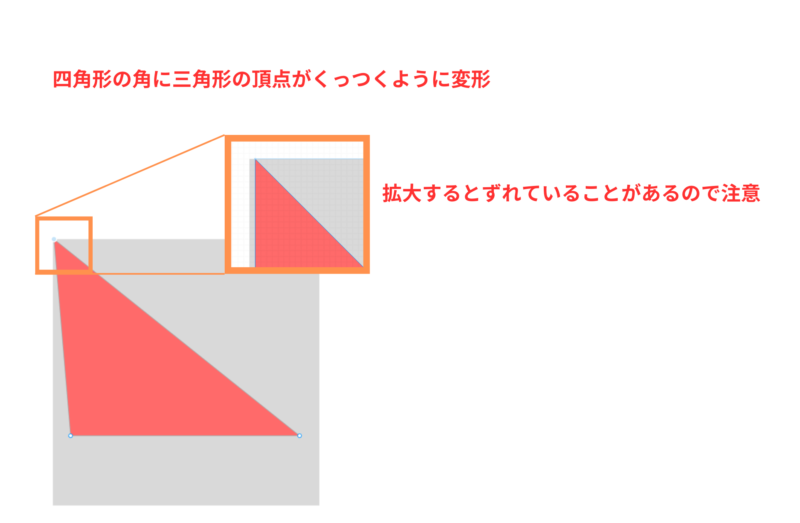
三角形の上の頂点を掴んで、四角形の左上の角にピッタリ重なるように移動させます。
こんな感じ。

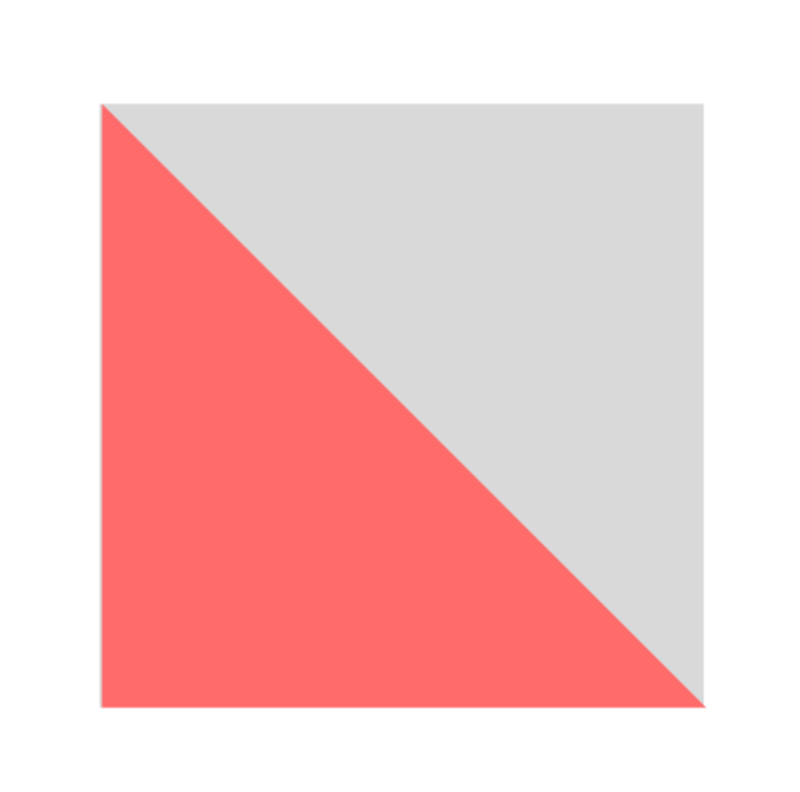
そうしたら、他の2点も同じように四角形の頂点に移動させます。
四角形の半分を占める直角三角形ができたらOKです。

このとき、それぞれの頂点にピッタリ合っているか確認しておきましょう。
※頂点の近くまでドラックして持っていくと、自動でピッタリのところにハマってくれます。
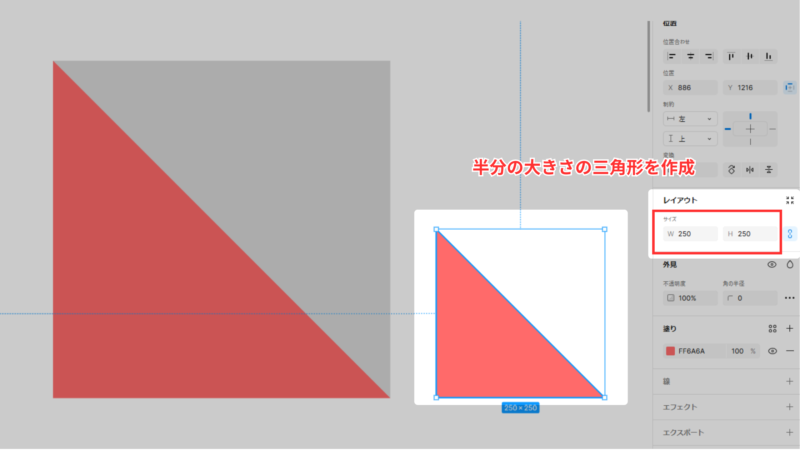
そうしたら、次は作った三角形をコピーして複製し、半分の大きさの三角形を作ります。
今回は250 × 250pxの三角形になりました。

こちらはもうストライプ柄のもう一色を塗り色とします。
今回は黄色にしました。
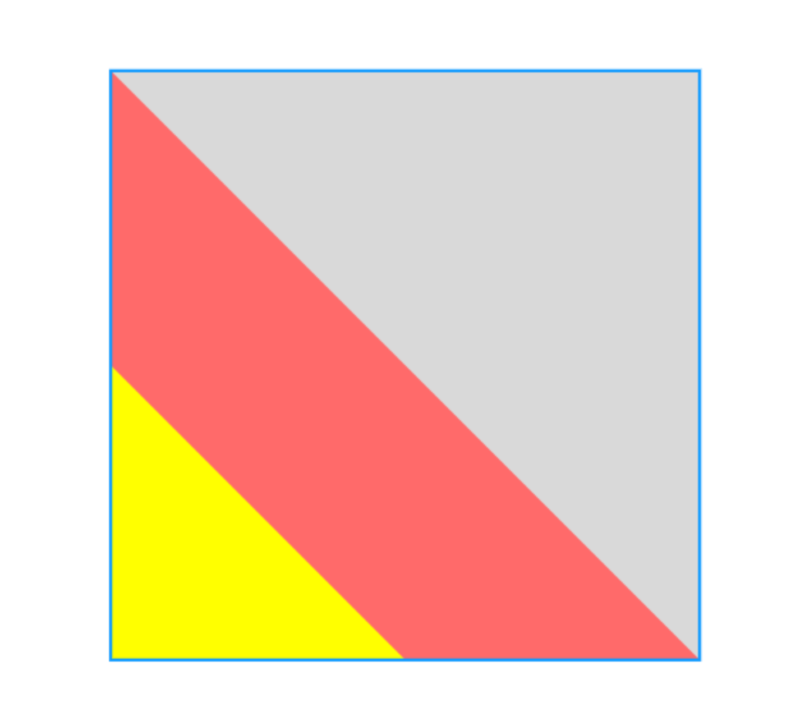
そして、大きな三角形の左下のところに、小さな三角形をセットします。

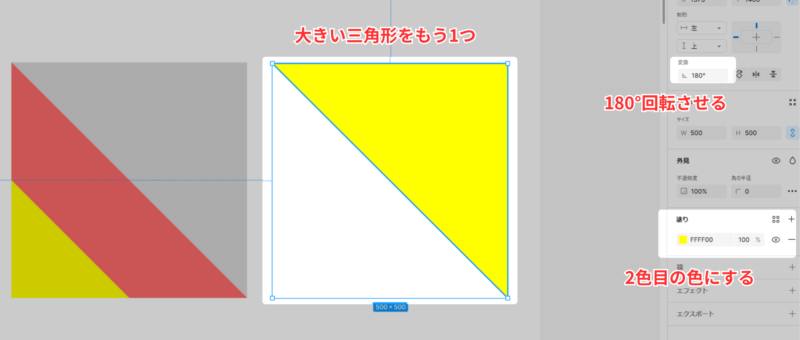
続いて、大きな三角形を複製し、角度を180°回転させます。
色はストライプ柄の2色目の方にしておきます。

これを、四角形の反対側にくっつけます。
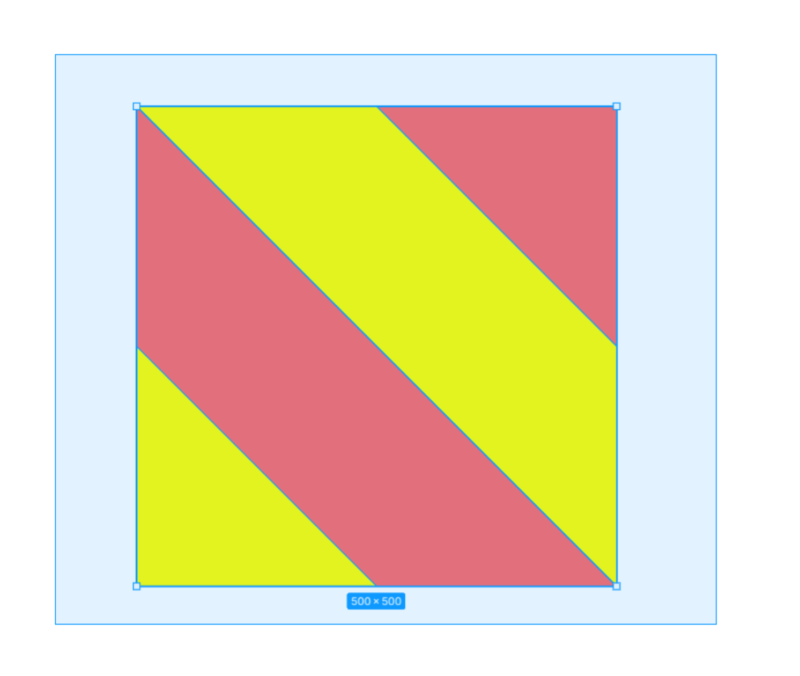
同じように、小さい三角形の方も180°回転+色を変えて四角形の角にくっつけます。
こんな感じになっていればOK

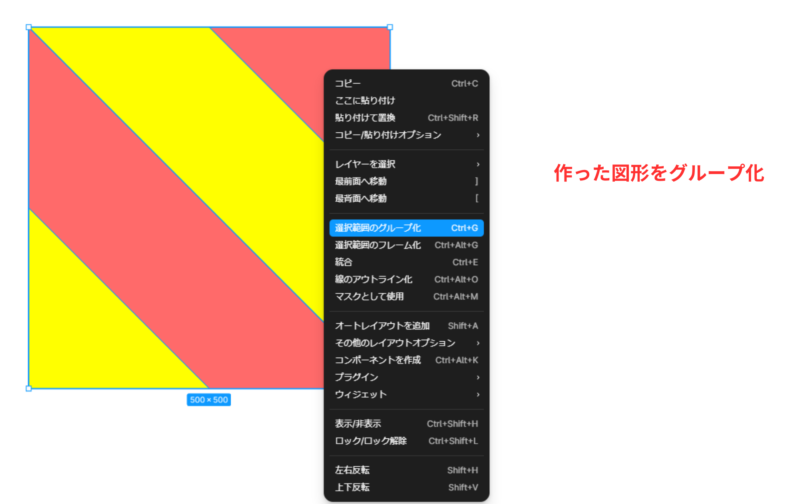
そしたら、今まで出てきたすべての図形を選択し、Ctl + Gで「グループ化」をします。

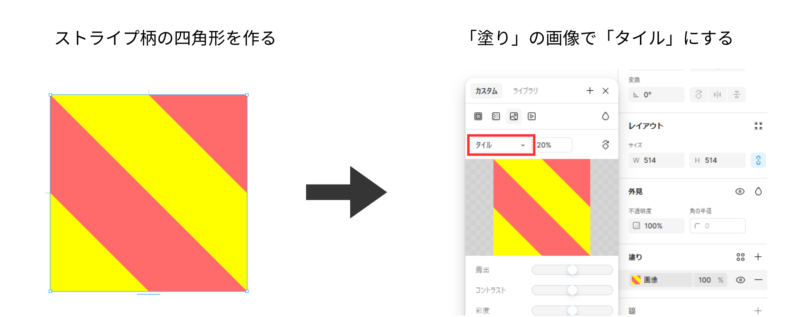
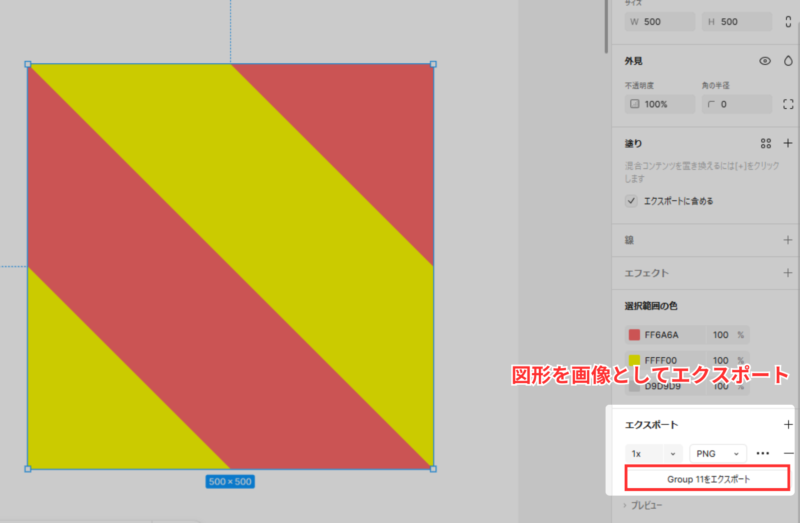
グループ化した図形を右メニューのエクスポートから、画像としてエクスポートします。
※エクスポートの設定はそのままで大丈夫です。

作った背景画像を背景パターンとして指定
ここまでできたらあとは簡単です。
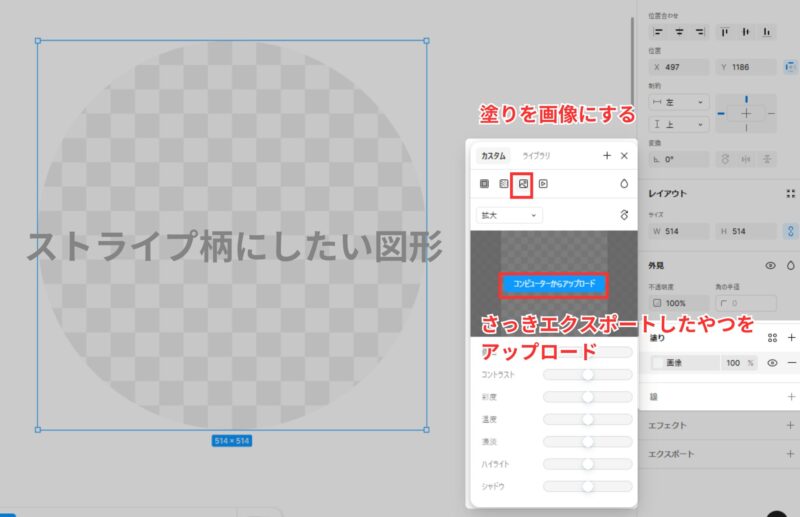
まず、ストライプ柄にしたい図形を選択します。
ここでは、円をストライプ柄にしたいとします。
ストライプ柄にしたい図形の「塗りつぶし」→「画像を背景に指定」でさっき作った画像をアップロードします。

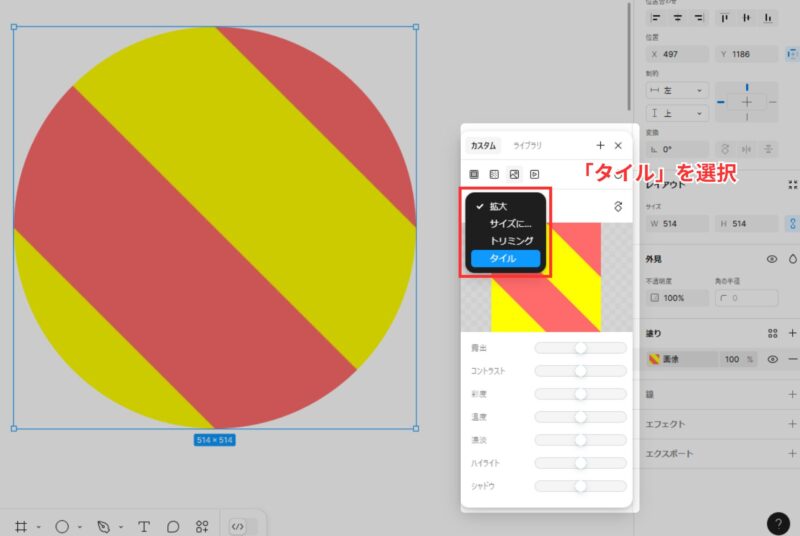
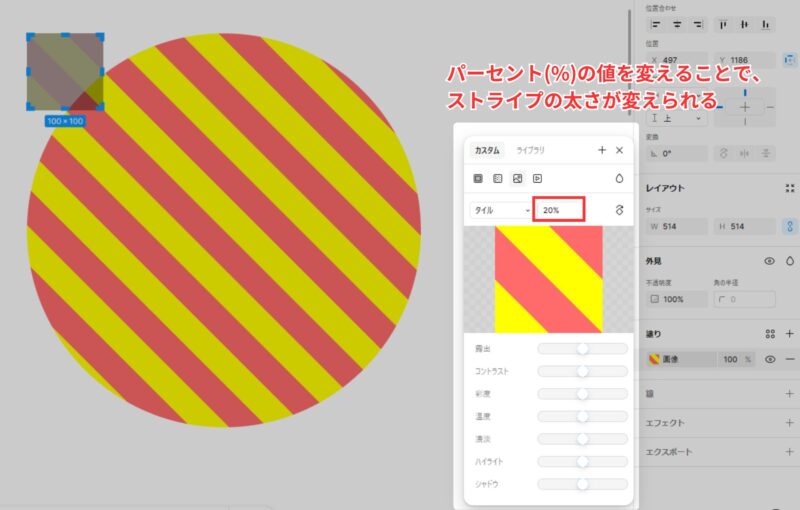
画像の配置方法の設定を「タイル」に変更します。
「タイル」とは、アップロードした画像を基本の模様としてタイルのように背景いっぱいに同じ模様を敷き詰める表示形式になります。

これで、斜めストライプ柄の模様を作ることができました。
%の指定を変えることで、ストライプ柄の太さを調整することができます。



コメント