VSCodeの公式サイトから、アプリをダウンロード

ダウンロードフォルダに「VSCodeUserSetup-x64-1.99.1.exe」的な名前のファイルがあるので、ダブルクリックで起動。
インストーラーが起動します。
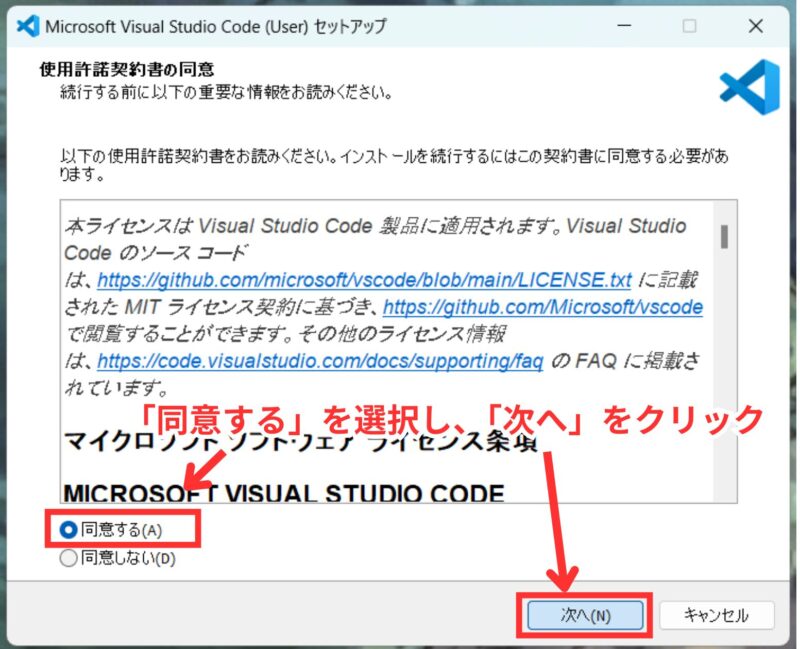
使用許諾契約書の同意は「同意する」を選んで次へ。

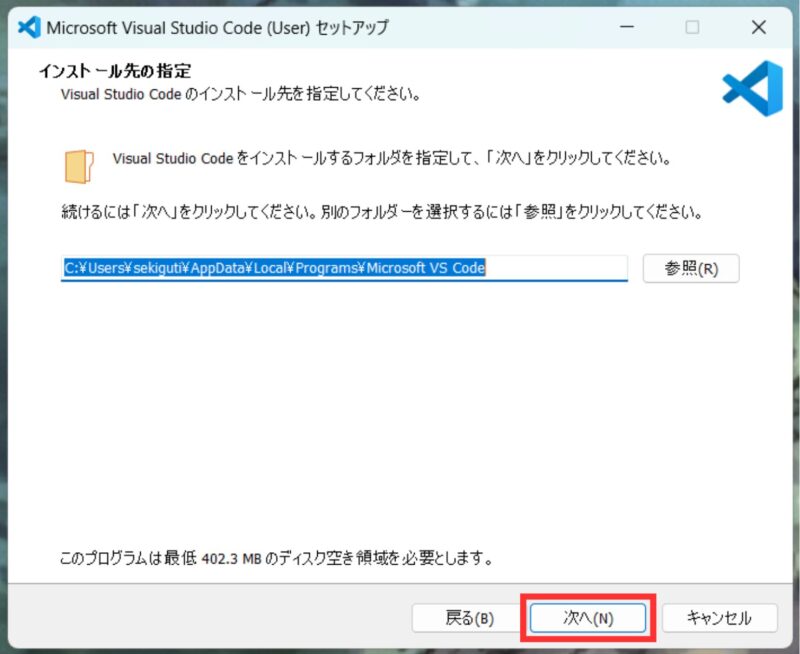
インストール先の指定はそのまま「次へ」をクリック

※VSCodeのアプリデータを保存する先の指定ですが、基本はデフォルト設定のままでイイ感じの場所に保存してくれるのでそのままでOK
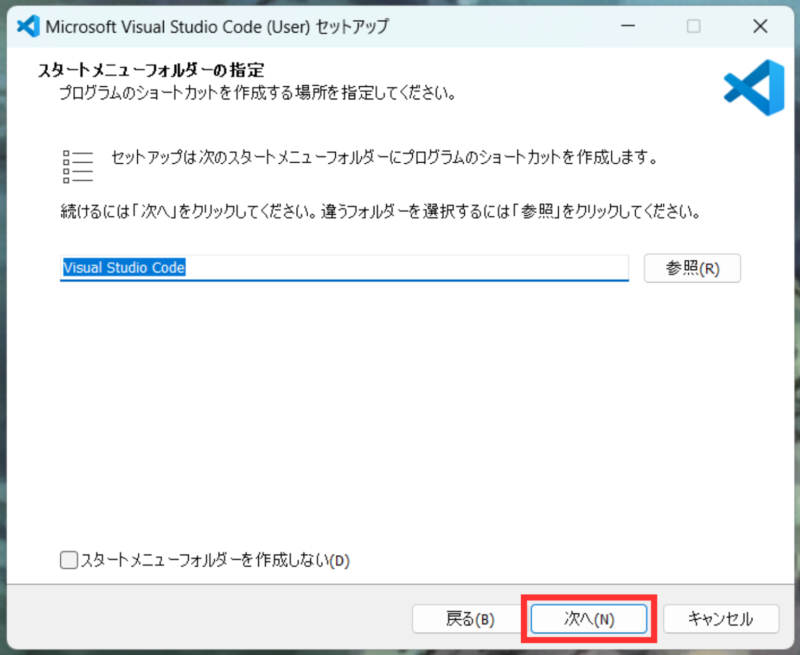
スタートメニューフォルダーの指定も変更せず「次へ」をクリック

※↑はデスクトップにアプリアイコンとして表示される設定です。デフォルト設定のままだと変なところにアイコン(ショートカット)が作られるのですが、かといってここで場所をデスクトップに変更することもできないのでそのまま「次へ」。インストール後にアイコンをドラック&ドロップでデスクトップに配置しましょう。
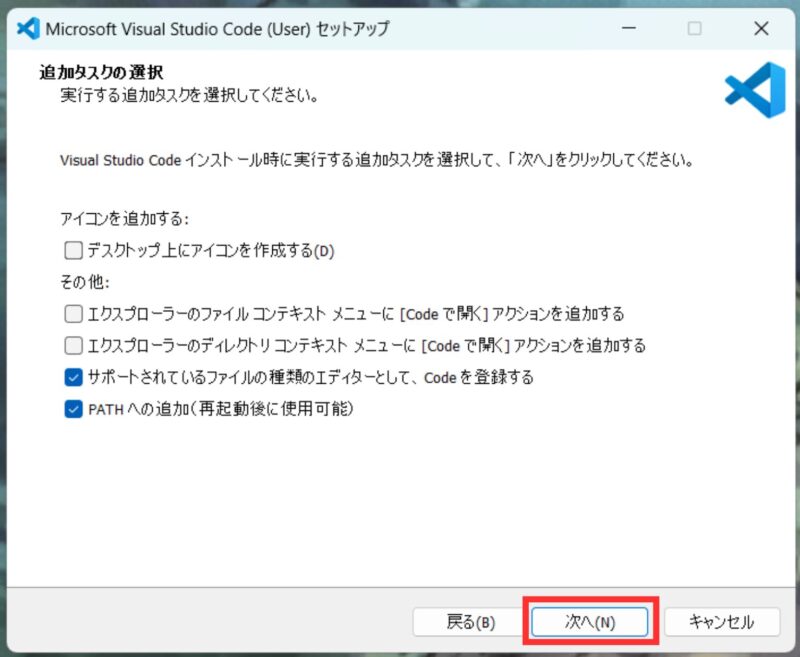
追加タスクの選択も、そのまま「次へ」をクリックでOK

※↑はインストール時の追加設定オプションです。よく分からないがそのままで問題ないです。
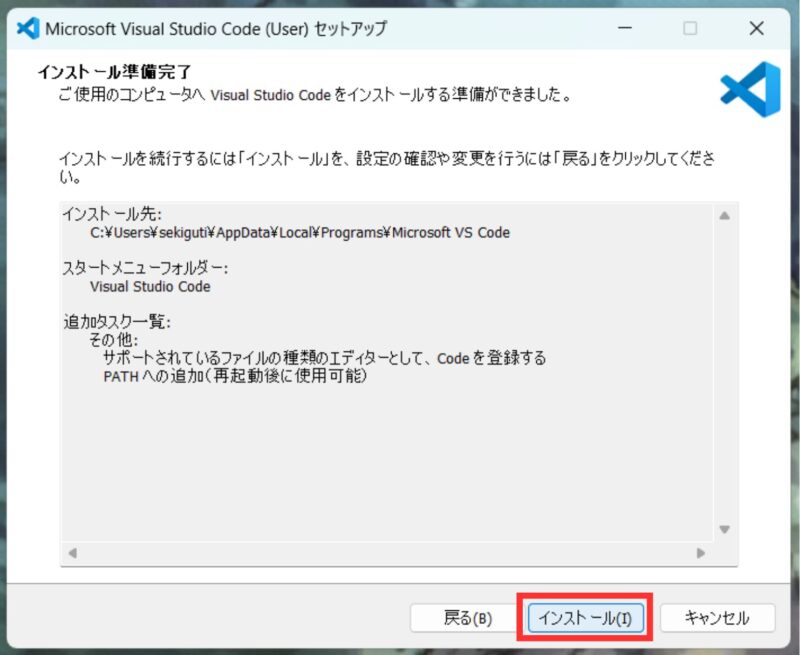
最後は「インストール」をクリック

アプリがインストールされたら起動します。
おススメの拡張機能
拡張機能はインストールした後、アプリを再起動することで適用されます。
・Japanese Language Pack for Visual Studio Code
日本語化するやつ。必須
・indent-rainbow
インデント(文字ぞろえ)に色をつけて見やすくしてくれる
・Prettier – Code formatter
インデントや改行をルールに基づいて整形してくれる
※Prettierはインストールするだでなく、初期設定が必要になります。
▼こちらの記事でやり方を解説しています。
・IntelliCode
コードの入力候補を出してくれる
・Path Intellisense
ファイルパス(URL)の入力候補を出してくれる
・Code Spell Checker
スペルが間違っていると波線を付けて教えてくれる、Wordとかにもある機能
・Live Server
ローカル環境を立ち上げ、作っているWEBサイトの見た目をリアルタイムでプレビューできる
各言語の拡張機能
・JavaScript (ES6) code snippets
Javascript専用の予測変換。VSCodeに標準でもある程度入っているが、Javascriptをよく使うならこっちも入れておいた方がいい。同じ役割でJavaScript Snippet Packとかもあるけど、どっちがいいかは分かんない
・Python
VSCodeはデフォルトではPythonのことを何も理解できません。なのでMicrosoft製のPythonを入れとく必要があります。
おススメ設定
・タグ名変更時に対応するタグも自動で変更
開始タグの名前を変更すると、対応する閉じタグの名前も自動で変換してくれる機能。
逆もしかりです。
元々は拡張機能が必要でしたが、2024年からVSCodeの設定項目に追加されました。
デフォルトではオフになっているので設定からオンにする必要があります。
設定で「Linked Editing」と検索し、一番上に出てくる「Linked Editing」の項目にチェックを入れればOK


コメント