PrettierはVSCodeのプラグインの1種です。
フォーマッターと呼ばれるもので、ある規則に基づいてコードを整形してくれます。
各人の書き方のクセなどによって見づらいコードになることを防ぐことができるため、
WEB制作会社のチーム開発でも普通に使われるプラグインです。
ですが、Prettierは入れただけでは機能しません。
以下の2つの設定をする必要があります。
- Prettierをデフォルトのフォーマッターに設定
- 保存(Ctl+S)時に、コードを自動整形
2の自動保存設定はせず、任意のタイミングでコマンドを打ち込んで整形することもできますが、
普通にメンドいので保存時に勝手に整形される設定を推奨します。
Prettierの初期設定の方法
やり方です。
やり方は「設定」から設定する方法と、setting.jsonに直書きする方法の2パターンがあります。
今回は初心者にも分かりやすく「設定」から進めるやり方を説明します。
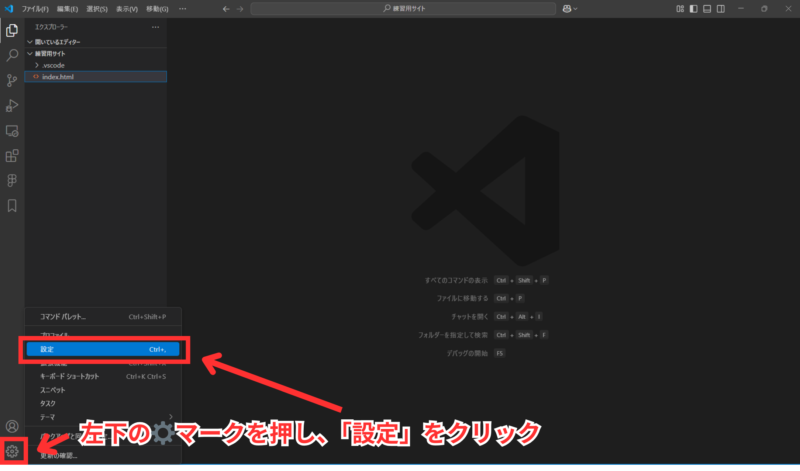
まず、VSCodeの画面左上にある⚙マークを押し、「設定」をクリックして設定を開きます。

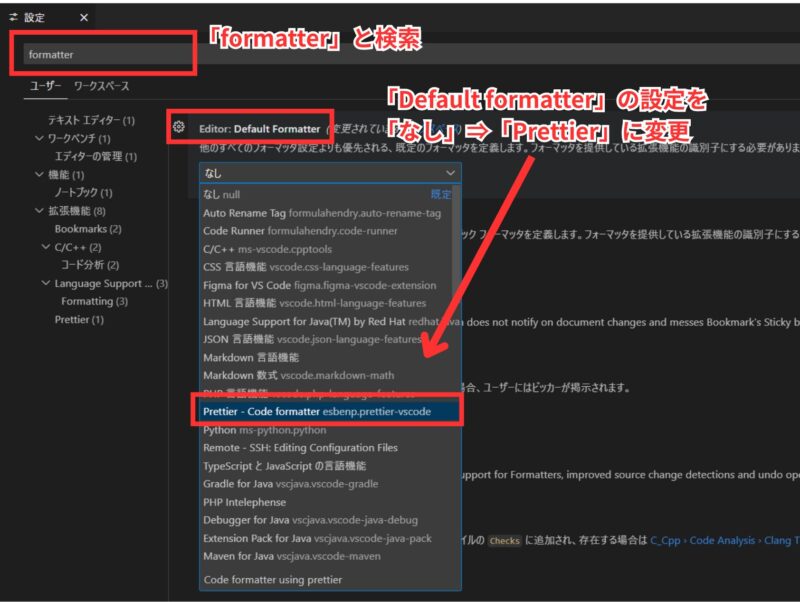
設定が開けたら、設定内の検索窓に「formatter」と打ち込んで検索します。
一番上に「Default formatter」という項目が出てくると思います。
その設定を「なし」から「Prettier」に変更します。

※ここでPrettierが候補として出てこない人はそもそも「Prettier」のプラグイン自体をインストールしていないので、Prettierをインストールしてから戻ってきてください。
これで、デフォルトのフォーマッターとしてPrettierを登録できました。
続いて、保存(Ctl+S)時に自動で整形してくれる設定をします。
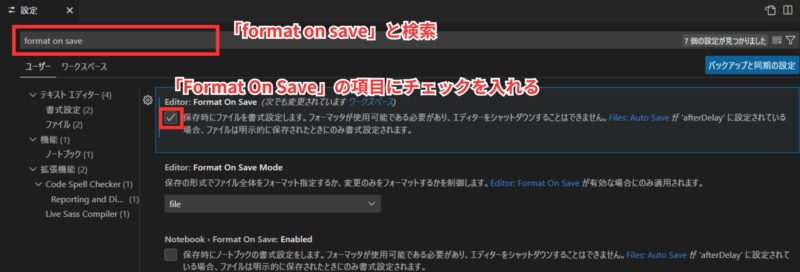
今度は設定の検索で、「format on save」と入力してください。
一番上に「Format On Save」という項目が出ると思うので、それにチェックを入れます。

これで設定が完了です。
VScodeの設定は自動保存されるので、「保存」などのボタンを押す必要はありません。
VSCodeを再起動してみて、Ctl+Sで整形されるようになっていれば成功です。
インデントの設定
Tabキーを押すとインデントという2~4マスの空白が入ります。
コードの階層をそろえるためのスペースですね。
Pretterでも保存時に自動でインデントをそろえてくれます。
しかし、VSCodeとPretterでインデント幅の初期設定が異なります。
- VSCode:4がデフォルト
- Pretter:2がデフォルト
ほっといて特に問題があるわけじゃないですが、基本Pretterの機能で2に整形されるので、VSCode側から「インデントが間違ってるよ!」という赤いハイライトが出続けます。
なので解消しておくのがよいです。
どちらに合わせるか問題ですが、
2がおすすめです。
JavaScript, HTML, CSSなどでは階層が深くなっても見やすい「2」が推奨されているからです。
もしPythonやJavaを主軸に使う人であれば「4」でもよいかもしれません。
では、VSCodeの設定を4に変える方法を説明します。
- VSCodeの画面で左下の「歯車マーク⚙」>「設定」
- 検索バーで「Tab Size」と打つ
- Editer: Tab Sizeという項目があるので、ここの数字を4から2に変更
※保存はオートセーブなので不要
これだけでOKです。
以後、インデント幅が共通化され、アラートも出なくなります。


コメント