自分の議事録も兼ねて、模写におすすめの見本サイトを紹介します。
①シンプルなポートフォリオサイト
Codejumpさんが作っている、デモサイトになります。
シンプルなデザインで、自身のポートフォリオサイトとして使ってもよいと思います。

【HTML/CSS コーディング練習】初級編:ポートフォリオサイト/1カラム
【HTML/CSS】コーディング練習【初級編】ポートフォリオサイトです。コーディング練習は、デモサイトと同じものを作る「模写コーディング」とデザインデータをもとにコーディングを行う「デザインカンプからのコーディング」の2つからお選びいただけ...
②シンプルな企業HP
こちらもCodejumpさんが作っている、デモサイトになります。
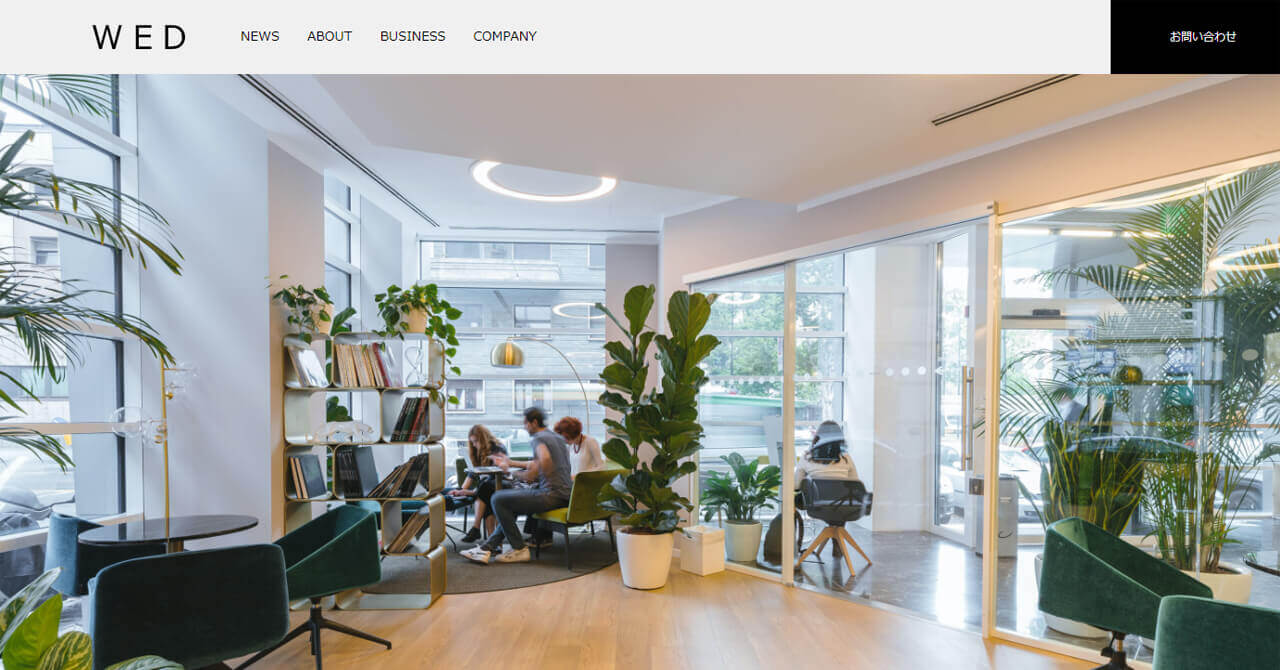
Web制作会社のコーポレートサイト(企業HP)風デザインです。

【HTML/CSS コーディング練習】初級編:コーポレートサイト/1カラム
【HTML/CSS】コーディング練習【初級編】コーポレートサイトです。Flexboxとpositionの使い方をはじめ、スマホだけ要素を消す方法や画像をずらして並べる方法などを練習します。コーディング練習は、デモサイトと同じものを作る「模写...
③Webデザイナーのポートフォリオサイト
Webデザイナー徳田 優一さんのポートフォリオサイトです。
シンプルながらかなりオシャレで、こちらも自分のポートフォリオサイトのデザイン参考としておすすめです。

UNDERLINE
大阪でフリーランスのホームページ制作を行っているUNDERLINEです。デザイン、コーディング、CMSを使った更新性の高いサイトをメインに、クライアントの目線で心に残るようなものを制作...
④Webデザイナーのポートフォリオサイト その2
こちらはWebデザイナーTechmi [テクミ]さんのポートフォリオサイトです。
こちらは少しアニメーションが入るため難易度は上がりますが、参考としてはかなりおすすめです。

Techmi Website - Web制作技術で人々をつなげる。
Web制作技術で人々をつなげる。



コメント